
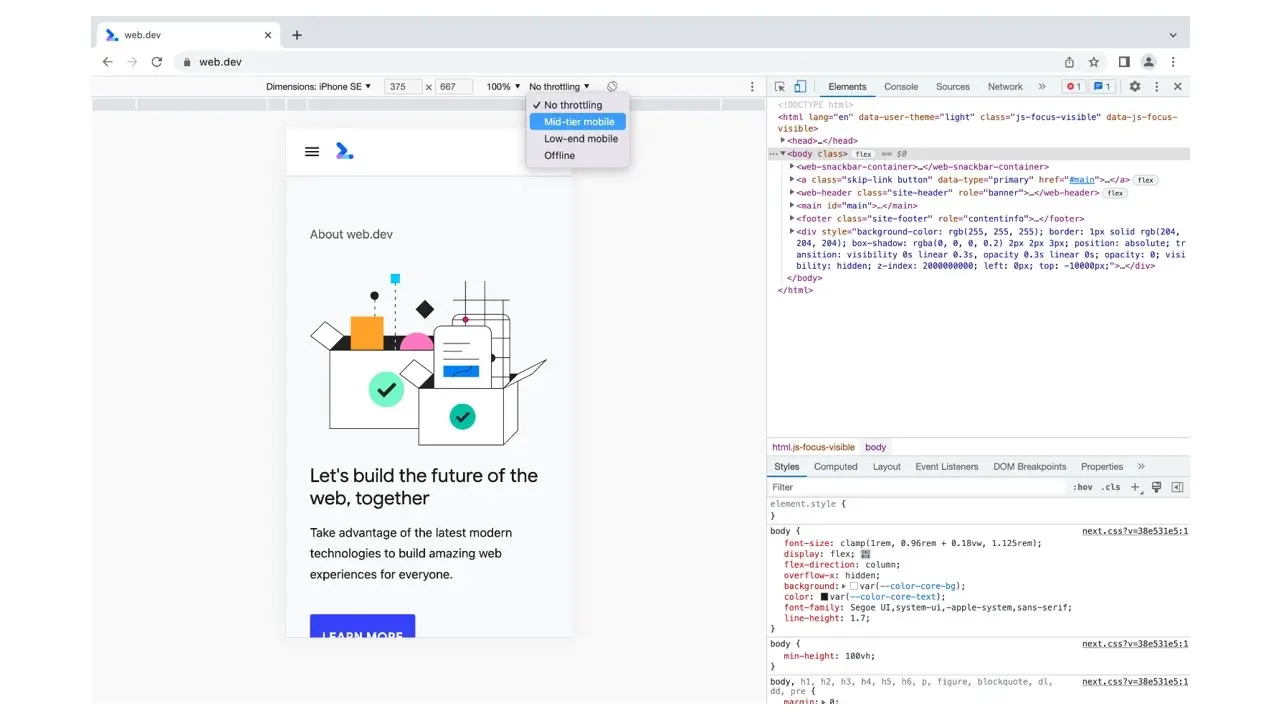
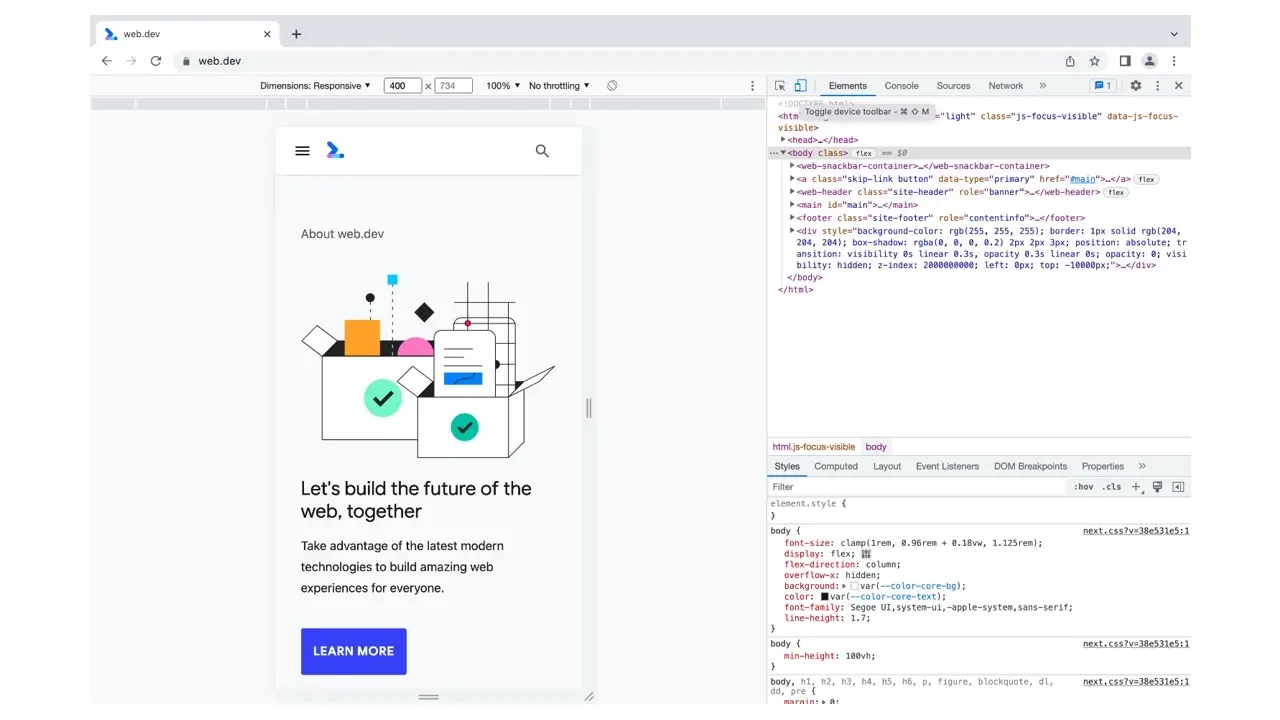
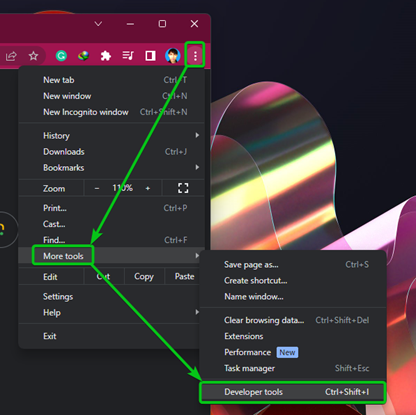
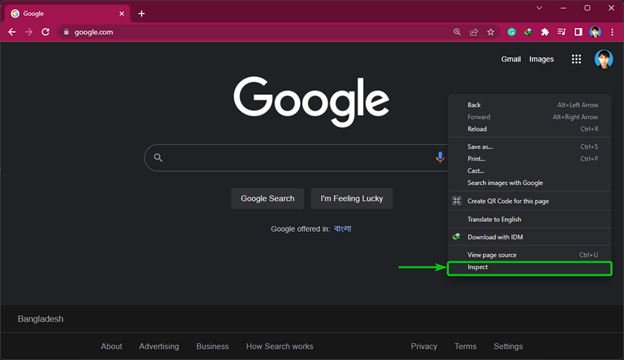
How to Open the Responsive Design Developer Tools in Google Chrome, Mozilla Firefox, and Microsoft Edge

How to Open the Responsive Design Developer Tools in Google Chrome, Mozilla Firefox, and Microsoft Edge

How to Open the Responsive Design Developer Tools in Google Chrome, Mozilla Firefox, and Microsoft Edge

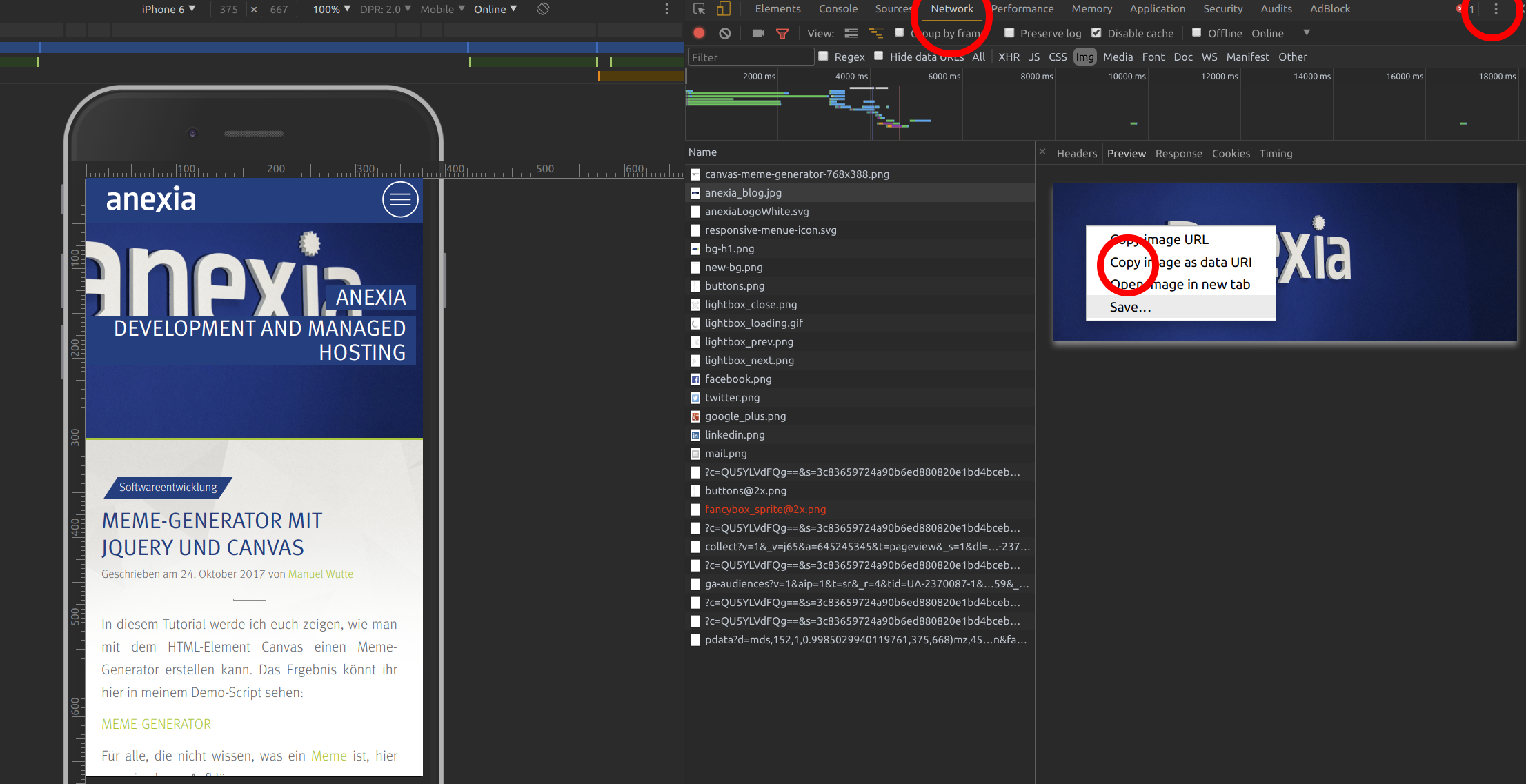
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

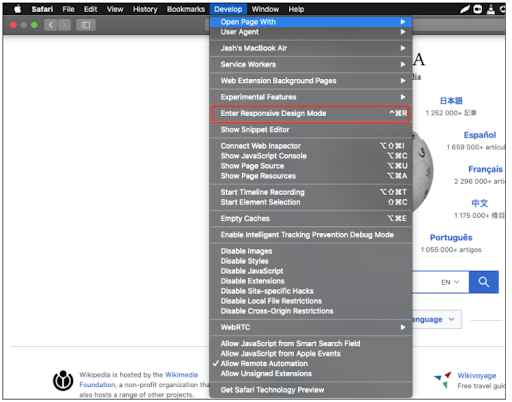
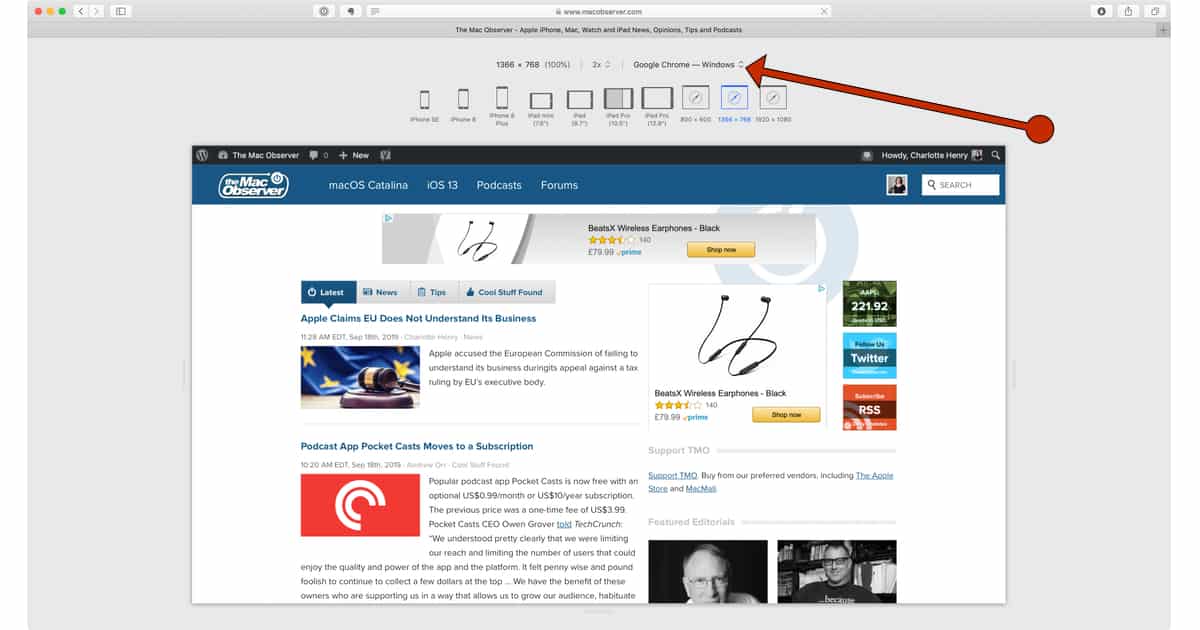
How To Enter Responsive Design Mode in Safari and See Your Website on Multiple Devices - The Mac Observer

How to Open the Responsive Design Developer Tools in Google Chrome, Mozilla Firefox, and Microsoft Edge





:max_bytes(150000):strip_icc()/006-how-to-use-instagram-on-a-computer-pc-or-mac-2654648-a9808ce5ee04455281861bf70054b7f1.jpg)